Desain Web Penjualan HP: Contoh Desain Web Penjualan Hp Di Dreamweaver

Contoh desain web penjualan hp di dreamweaver – Membangun situs web penjualan HP yang efektif membutuhkan perencanaan yang matang, khususnya dalam hal struktur dan tata letak. Dreamweaver menyediakan alat yang tepat untuk menciptakan desain yang responsif dan menarik pelanggan. Berikut langkah-langkah membangun desain web penjualan HP yang sukses.
Struktur dan Tata Letak Dasar
Kerangka dasar situs web penjualan HP umumnya terdiri dari navigasi utama (menu), area konten produk (yang menampilkan detail spesifikasi, gambar, dan harga HP), dan area kontak (formulir kontak atau informasi kontak). Dalam Dreamweaver, kita bisa menggunakan fitur template dan layout untuk mengatur struktur ini dengan mudah. Navigasi utama sebaiknya ditempatkan di header, area konten produk di bagian tengah, dan area kontak di footer.
Pemilihan elemen visual yang konsisten penting untuk pengalaman pengguna yang seamless.
Tata Letak Responsif
Desain responsif memastikan situs web terlihat bagus dan berfungsi dengan baik di berbagai perangkat (desktop, tablet, dan ponsel). Dreamweaver mendukung pembuatan tata letak responsif melalui penggunaan media queries, grid system, atau framework CSS seperti Bootstrap. Penggunaan media queries memungkinkan kita untuk menyesuaikan tampilan situs web berdasarkan ukuran layar perangkat. Grid system membantu mengatur elemen-elemen halaman secara terstruktur dan responsif.
Framework CSS seperti Bootstrap menyediakan berbagai class dan utility yang memudahkan pembuatan tata letak responsif.
Elemen Desain Penting, Contoh desain web penjualan hp di dreamweaver
Tipografi, palet warna, dan imagery sangat penting dalam menarik perhatian pelanggan. Tipografi yang mudah dibaca dan konsisten meningkatkan pengalaman pengguna. Palet warna yang selaras dengan merek dan target audiens menciptakan kesan profesional dan menarik. Imagery berkualitas tinggi, seperti foto produk yang tajam dan menarik, sangat penting untuk menampilkan produk secara efektif. Konsistensi dalam penggunaan elemen-elemen desain ini menciptakan identitas visual yang kuat dan mudah diingat.
Perbandingan Metode Tata Letak Responsif
| Metode | Kelebihan | Kekurangan | Contoh Implementasi |
|---|---|---|---|
| Media Queries | Mudah diimplementasikan, fleksibel | Bisa menjadi kompleks untuk tata letak yang rumit | Menyesuaikan ukuran gambar dan tata letak kolom berdasarkan lebar layar. |
| Grid System | Tata letak terstruktur, mudah dipelihara | Membutuhkan pemahaman tentang konsep grid | Menggunakan grid untuk mengatur posisi elemen-elemen halaman secara responsif. |
| Framework CSS (misal Bootstrap) | Mudah digunakan, menyediakan berbagai komponen siap pakai | Membutuhkan pembelajaran framework tersebut | Menggunakan class dan utility dari Bootstrap untuk membuat tata letak responsif. |
| Flexbox | Sangat fleksibel untuk mengatur tata letak satu dimensi | Bisa menjadi kompleks untuk tata letak yang sangat rumit | Mengatur tata letak elemen-elemen dalam satu baris atau kolom dengan mudah. |
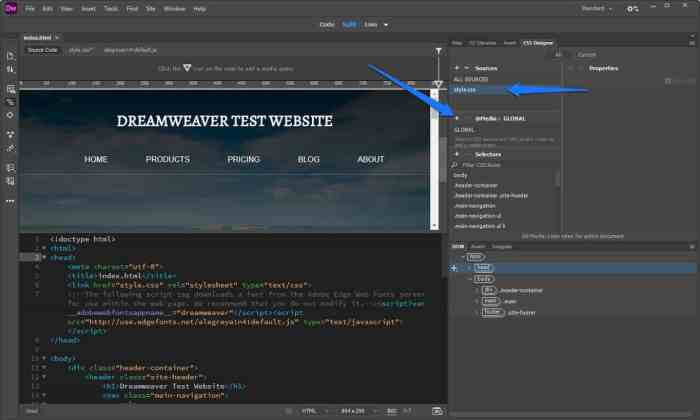
Penggunaan Template Dreamweaver
Dreamweaver memungkinkan pembuatan dan pengelolaan template desain web. Template memudahkan untuk menjaga konsistensi desain di seluruh halaman situs web. Dengan menggunakan template, kita hanya perlu mengubah konten halaman tanpa harus mengubah desain keseluruhan. Fitur template Dreamweaver membantu mempercepat proses pengembangan web dan memastikan konsistensi visual di seluruh situs.
Menampilkan Produk HP
Menampilkan produk HP secara efektif di website penjualan adalah kunci untuk menarik perhatian pelanggan dan mendorong konversi. Presentasi visual yang menarik, informasi produk yang lengkap, dan navigasi yang mudah digunakan akan meningkatkan pengalaman pengguna dan meningkatkan penjualan. Berikut beberapa strategi untuk menampilkan produk HP secara optimal di website Anda yang dibangun dengan Dreamweaver.
Presentasi Produk HP yang Menarik
Presentasi produk HP yang efektif dimulai dengan gambar berkualitas tinggi. Bayangkan sebuah gambar hero utama yang menampilkan HP terbaru dengan latar belakang yang minimalis namun elegan, menekankan desain ramping dan fitur-fitur utamanya. Gambar tambahan bisa menampilkan detail seperti kamera, layar, dan port USB-C. Resolusi tinggi sangat penting agar detail terlihat jelas, bahkan pada layar dengan resolusi tinggi.
Selain gambar, tampilkan spesifikasi detail secara terstruktur, misalnya dalam bentuk tabel, yang mencakup prosesor, RAM, penyimpanan internal, ukuran layar, resolusi kamera, dan kapasitas baterai. Sorot fitur unggulan, seperti teknologi pengisian cepat, kemampuan kamera yang luar biasa, atau sistem keamanan biometrik, dengan poin-poin singkat dan deskripsi yang menarik.
Menampilkan Informasi Harga dengan Jelas dan Efektif
Harga adalah informasi penting yang harus ditampilkan dengan jelas dan mudah dibaca. Hindari font yang terlalu kecil atau warna yang menyatu dengan latar belakang. Gunakan format harga yang konsisten, misalnya dengan simbol mata uang di depan angka (Rp 10.000.000). Pertimbangkan untuk menambahkan informasi tambahan seperti cicilan bulanan atau promo yang sedang berlangsung, untuk memberikan pilihan pembayaran yang lebih fleksibel kepada pelanggan.
Kejelasan dan transparansi harga akan membangun kepercayaan pelanggan.
Frequently Asked Questions (FAQ) tentang Produk HP
Menyediakan FAQ yang komprehensif dapat membantu pelanggan menemukan jawaban atas pertanyaan mereka dengan cepat dan mudah, sehingga mengurangi kebutuhan untuk menghubungi layanan pelanggan. Contoh pertanyaan yang bisa ditampilkan adalah: “Apa perbedaan antara model A dan model B?”, “Bagaimana cara mengganti baterai?”, “Apa garansi yang diberikan?”, dan “Bagaimana cara melakukan reset pabrik?”. Jawab setiap pertanyaan dengan singkat, jelas, dan akurat.
Testimonial Pelanggan Puas
“HP ini luar biasa! Kameranya sangat bagus, dan baterainya tahan seharian penuh. Saya sangat merekomendasikannya!”
John Doe, Pembeli HP X Series.
Testimonial pelanggan yang positif dapat membangun kepercayaan dan kredibilitas produk Anda. Pilih testimonial yang mewakili berbagai pengalaman pelanggan dan fokus pada aspek-aspek positif produk. Tampilkan foto profil pelanggan jika memungkinkan untuk menambah sentuhan personal.
Galeri Gambar Produk yang Responsif dan Mudah Dinavigasi
Galeri gambar yang responsif akan menyesuaikan diri dengan berbagai ukuran layar, memastikan pengalaman pengguna yang optimal baik di desktop, tablet, maupun smartphone. Gunakan navigasi yang intuitif, misalnya dengan tombol panah atau carousel, agar pelanggan dapat dengan mudah menelusuri berbagai gambar produk. Sertakan gambar produk dari berbagai sudut pandang untuk memberikan gambaran yang komprehensif.
Fitur Interaktif: Pengalaman Pengguna yang Memukau

Desain website penjualan HP yang sukses bergantung pada pengalaman pengguna yang seamless dan menyenangkan. Fitur interaktif memainkan peran krusial dalam hal ini, mendorong konversi dan membangun loyalitas pelanggan. Berikut beberapa aspek penting dalam merancang fitur-fitur tersebut di website penjualan HP Anda menggunakan Dreamweaver.
Formulir Kontak yang Mudah Digunakan
Formulir kontak yang simpel dan efektif adalah kunci. Hindari pertanyaan yang tidak perlu dan pastikan setiap field jelas dan mudah dipahami. Gunakan placeholder text sebagai panduan pengisian. Validasi input secara real-time untuk mencegah kesalahan dan memberikan feedback instan kepada pengguna. Setelah data terkirim, tampilkan pesan konfirmasi yang jelas dan singkat.
Contohnya, formulir bisa terdiri dari nama, email, nomor telepon, dan pesan singkat. Sistem otomatis akan mengirimkan notifikasi ke tim penjualan setelah formulir dikirim.
Pembuatan contoh desain web penjualan HP di Dreamweaver membutuhkan pemahaman mendalam mengenai berbagai aspek desain web, termasuk pengelolaan style. Penggunaan inline stylesheet, meskipun terkadang kurang efisien untuk proyek besar, dapat memberikan kontrol yang presisi pada elemen tertentu. Untuk memahami lebih lanjut penerapan inline stylesheet, silakan merujuk pada contoh yang tersedia di contoh desain web inline stylesheet html.
Pengetahuan ini kemudian dapat diaplikasikan pada pengembangan contoh desain web penjualan HP di Dreamweaver, memungkinkan penyesuaian tampilan yang lebih tertarget dan menghasilkan desain yang lebih profesional dan efektif.
Sistem Navigasi Intuitif
Navigasi yang mudah diprediksi dan efisien sangat penting. Buatlah menu navigasi yang jelas, terstruktur dengan baik, dan mudah ditemukan. Pertimbangkan penggunaan breadcrumbs untuk membantu pengguna melacak lokasi mereka di website. Menu dropdown bisa digunakan untuk kategori produk yang lebih spesifik. Jangan lupa untuk mengoptimalkan navigasi untuk berbagai ukuran layar (responsif).
Fitur Pencarian Produk yang Efektif
Sebuah fitur pencarian yang powerful memungkinkan pengguna menemukan produk yang diinginkan dengan cepat. Implementasikan fitur pencarian yang mendukung pencarian kata kunci, filter berdasarkan spesifikasi (seperti merek, harga, RAM, penyimpanan), dan pengurutan hasil pencarian berdasarkan relevansi atau popularitas. Tampilkan hasil pencarian secara jelas dan ringkas, serta sertakan gambar produk dan harga.
Tombol Ajakan Bertindak (Call to Action) yang Menarik
Call to action (CTA) yang dirancang dengan baik mendorong pengguna untuk mengambil langkah selanjutnya, seperti menambahkan produk ke keranjang belanja atau melakukan pembelian. Gunakan tombol dengan warna yang kontras dan teks yang jelas dan singkat, seperti “Beli Sekarang,” “Tambahkan ke Keranjang,” atau “Lihat Detail.” Posisikan tombol CTA secara strategis di halaman produk untuk meningkatkan visibilitasnya.
Halaman Keranjang Belanja dan Proses Checkout yang Sederhana
Proses checkout yang rumit dapat membuat pengguna frustasi dan meninggalkan keranjang belanja mereka. Buatlah halaman keranjang belanja yang menampilkan ringkasan pesanan dengan jelas, termasuk harga, kuantitas, dan total harga. Proses checkout harus mudah dipahami dan diikuti, dengan minimal langkah dan formulir yang perlu diisi. Pertimbangkan untuk menawarkan berbagai metode pembayaran dan pengiriman.
Optimasi Performa dan Keamanan

Membangun website penjualan HP yang sukses di Dreamweaver membutuhkan lebih dari sekadar desain yang menarik. Performa dan keamanan website adalah kunci untuk menarik dan mempertahankan pelanggan. Website yang lambat atau rentan terhadap serangan siber akan membuat pengunjung frustrasi dan merusak reputasi bisnis Anda. Oleh karena itu, optimasi di kedua area ini sangat krusial.
Optimasi Kecepatan Loading Website
Kecepatan loading website secara langsung berdampak pada pengalaman pengguna (UX). Pengguna cenderung meninggalkan website yang lambat. Beberapa teknik untuk meningkatkan kecepatan loading meliputi:
- Kompresi Gambar: Gunakan format gambar yang efisien seperti WebP dan kompres gambar tanpa mengurangi kualitas secara signifikan. Tools online banyak tersedia untuk ini.
- Optimasi Kode: Minimalisir penggunaan kode yang tidak perlu, gunakan CSS dan JavaScript yang efisien, dan pertimbangkan minifikasi kode untuk mengurangi ukuran file.
- Caching: Implementasikan caching browser dan server untuk menyimpan salinan statis website, mengurangi beban server dan mempercepat loading halaman.
- Content Delivery Network (CDN): CDN mendistribusikan konten website ke server di berbagai lokasi geografis, sehingga pengguna dapat mengakses konten dari server yang terdekat, mengurangi waktu loading.
Langkah-langkah Keamanan Website
Keamanan website melindungi data pelanggan dan reputasi bisnis Anda. Langkah-langkah penting meliputi:
- HTTPS: Pastikan website Anda menggunakan protokol HTTPS untuk enkripsi data yang ditransfer antara server dan browser.
- Pembaruan Reguler: Selalu perbarui CMS, plugin, dan tema website Anda ke versi terbaru untuk menutup celah keamanan yang diketahui.
- Firewall: Gunakan firewall untuk melindungi website dari serangan berbahaya.
- Password yang Kuat: Gunakan password yang kuat dan unik untuk semua akun yang terkait dengan website.
- Backup Reguler: Lakukan backup data website secara teratur untuk meminimalisir kerugian jika terjadi serangan atau masalah teknis.
Best Practice untuk
Optimasi mesin pencari () memastikan website Anda mudah ditemukan oleh pengguna yang mencari HP online. Praktik terbaik meliputi:
- Research: Lakukan riset untuk mengidentifikasi kata kunci yang relevan dengan produk Anda dan target audiens.
- Meta Description yang Menarik: Tulis meta description yang menarik dan informatif untuk meningkatkan klik-through rate (CTR).
- Struktur URL yang Ramah : Gunakan URL yang singkat, deskriptif, dan relevan dengan konten halaman.
- Sitemap: Buat dan kirim sitemap XML ke Google Search Console untuk membantu Google merayapi website Anda.
- Konten Berkualitas Tinggi: Buat konten yang informatif, unik, dan relevan dengan target.
Plugin dan Ekstensi Dreamweaver untuk Optimasi Website
Beberapa plugin dan ekstensi Dreamweaver dapat membantu dalam optimasi website, meskipun banyak fitur optimasi lebih baik ditangani melalui server-side atau dengan tools terpisah. Berikut beberapa contoh yang dapat meningkatkan workflow:
- Ekstensi untuk Minifikasi Kode: Ekstensi ini dapat membantu dalam mengurangi ukuran file CSS dan JavaScript.
- Ekstensi untuk Validasi Kode: Memastikan kode website Anda valid dan bebas error.
- Ekstensi untuk Integrasi dengan Tools Optimasi Lainnya: Beberapa ekstensi dapat mempermudah integrasi dengan tools optimasi seperti Google PageSpeed Insights.
Catatan: Ketersediaan dan kompatibilitas plugin dan ekstensi Dreamweaver dapat bervariasi tergantung versi Dreamweaver yang digunakan.
Pengujian Website Sebelum Peluncuran
Sebelum meluncurkan website, penting untuk melakukan pengujian menyeluruh untuk memastikan fungsionalitas dan performa yang optimal. Ini termasuk:
- Pengujian Fungsionalitas: Uji semua fitur website untuk memastikan semuanya berfungsi dengan baik.
- Pengujian Responsivitas: Pastikan website terlihat dan berfungsi dengan baik di berbagai perangkat dan ukuran layar.
- Pengujian Kecepatan Loading: Gunakan tools seperti Google PageSpeed Insights untuk mengukur kecepatan loading website dan mengidentifikasi area untuk perbaikan.
- Pengujian Keamanan: Gunakan tools pemindaian keamanan untuk mengidentifikasi kerentanan keamanan.
- Pengujian User Acceptance Testing (UAT): Minta beberapa pengguna untuk menguji website dan memberikan feedback.
Ilustrasi Desain Web Penjualan HP
Berikut ini gambaran detail desain web penjualan HP yang dirancang dengan tampilan modern dan user-friendly, mengutamakan navigasi yang mudah dan pengalaman pengguna yang menyenangkan. Desain ini difokuskan pada presentasi produk yang menarik dan proses pembelian yang efisien.
Halaman Utama
Halaman utama menampilkan carousel gambar HP terbaru dengan kualitas tinggi dan resolusi besar, berganti secara otomatis. Di bawah carousel, terdapat kategori HP berdasarkan merek (misalnya, Samsung, Apple, Xiaomi) dan spesifikasi (misalnya, harga, RAM, penyimpanan). Warna utama yang digunakan adalah kombinasi biru muda dan putih, menciptakan kesan bersih dan profesional. Tipografi yang digunakan adalah Roboto untuk judul dan Open Sans untuk teks badan, memastikan keterbacaan yang optimal.
Logo perusahaan diletakkan di pojok kiri atas, sementara ikon keranjang belanja dan akun pengguna berada di pojok kanan atas.
Halaman Detail Produk
Halaman detail produk menampilkan gambar HP dari berbagai sudut, dengan kemampuan zoom untuk melihat detail lebih jelas. Spesifikasi teknis, seperti prosesor, RAM, penyimpanan, dan kamera, disajikan dalam format tabel yang terstruktur dan mudah dibaca. Ulasan pengguna juga ditampilkan di bawah spesifikasi, dengan rating bintang dan komentar. Tombol “Tambahkan ke Keranjang” ditempatkan secara mencolok di bagian bawah halaman.
Halaman Keranjang Belanja dan Checkout
Halaman keranjang belanja menampilkan daftar produk yang dipilih, jumlah item, harga satuan, dan total harga. Pengguna dapat mengubah jumlah item atau menghapus produk dari keranjang. Proses checkout meliputi tiga langkah: konfirmasi pesanan, pengisian informasi pengiriman, dan pemilihan metode pembayaran. Pada setiap langkah, informasi yang diperlukan ditampilkan dengan jelas, dan terdapat tombol “Selanjutnya” untuk melanjutkan ke langkah berikutnya.
Sistem konfirmasi pesanan memberikan ringkasan detail pesanan sebelum proses pembayaran final.
Halaman Kontak
Halaman kontak menampilkan formulir kontak sederhana dengan kolom nama, email, nomor telepon, dan pesan. Informasi kontak perusahaan, seperti alamat, nomor telepon, dan email, juga ditampilkan di bawah formulir. Desainnya minimalis dan mudah digunakan, memudahkan pelanggan untuk menghubungi perusahaan jika ada pertanyaan atau masalah.
Halaman FAQ
Halaman FAQ menyajikan pertanyaan dan jawaban yang sering diajukan oleh pelanggan, dikelompokkan berdasarkan kategori untuk memudahkan pencarian. Pertanyaan dan jawaban disusun secara ringkas dan jelas, menggunakan bahasa yang mudah dipahami. Desainnya menggunakan format tanya-jawab yang sederhana, dengan pertanyaan yang dicetak tebal dan jawaban di bawahnya. Link ke halaman FAQ juga ditempatkan di footer website untuk akses mudah.
Pertanyaan yang Kerap Ditanyakan
Apa perbedaan antara menggunakan template dan membuat desain dari awal di Dreamweaver?
Menggunakan template mempercepat proses desain dengan menyediakan kerangka dasar yang siap pakai. Membuat desain dari awal memberikan fleksibilitas lebih besar namun membutuhkan lebih banyak waktu dan keahlian.
Bagaimana cara memastikan website aman dari serangan siber?
Pastikan menggunakan hosting yang aman, rutin update software, dan terapkan praktik keamanan terbaik seperti proteksi terhadap injeksi SQL dan cross-site scripting (XSS).
Plugin atau ekstensi Dreamweaver apa yang direkomendasikan untuk optimasi website?
Tergantung kebutuhan, beberapa ekstensi yang mungkin membantu termasuk ekstensi untuk validasi kode, optimasi gambar, dan integrasi dengan sistem manajemen konten (CMS).


